Table of Contents
¿Tienes un negocio en Murcia y no apareces en Google cuando tus clientes potenciales te buscan? No te preocupes simplemente necesitas aplicar una estrategia de SEO local en Murcia a tu negocio, y en esta guía te voy a explicar cómo hacerlo paso a paso para que te encuentren justo cuando te necesitan.
Qué es el posicionamiento local y cómo puede ayudarte
El SEO local en Murcia es una estrategia para que tu negocio aparezca en las primeras posiciones de Google cuando alguien busca un producto o servicio en tu zona. Por ejemplo: «peluquería en Murcia centro» o «clínica dental en El Carmen». El objetivo es claro: atraer clientes cercanos que están listos para comprarte.

Beneficios reales del posicionamiento local en Murcia
- Te encuentran rápido: apareces en las primeras posiciones de Google y en el mapa.
Aumentas visitas al local: muchos usuarios buscan desde el móvil y quieren algo cerca.
Mejoras tu reputación online: gracias a reseñas positivas en Google My Business.
Ganas ventaja frente a la competencia: muchos negocios en Murcia aún no aplican estas estrategias.

Cómo posicionar tu negocio en Google con Google My Business
- Crea tu ficha de negocio en Google Business Profile.
- Verifícala para que Google sepa que es real.
- Rellena todos los datos: nombre, categoría, horario, teléfono, web, descripción, zonas de servicio.
- Añade fotos de calidad del negocio, productos y equipo humano.
- Publica novedades regularmente (ofertas, productos, noticias).
- Pide reseñas a tus clientes y respóndelas con profesionalidad.
Esto mejorará tu posicionamiento en Google My Business y aumentará tu visibilidad local.
Claves para mejorar tu posicionamiento local en Murcia desde tu web
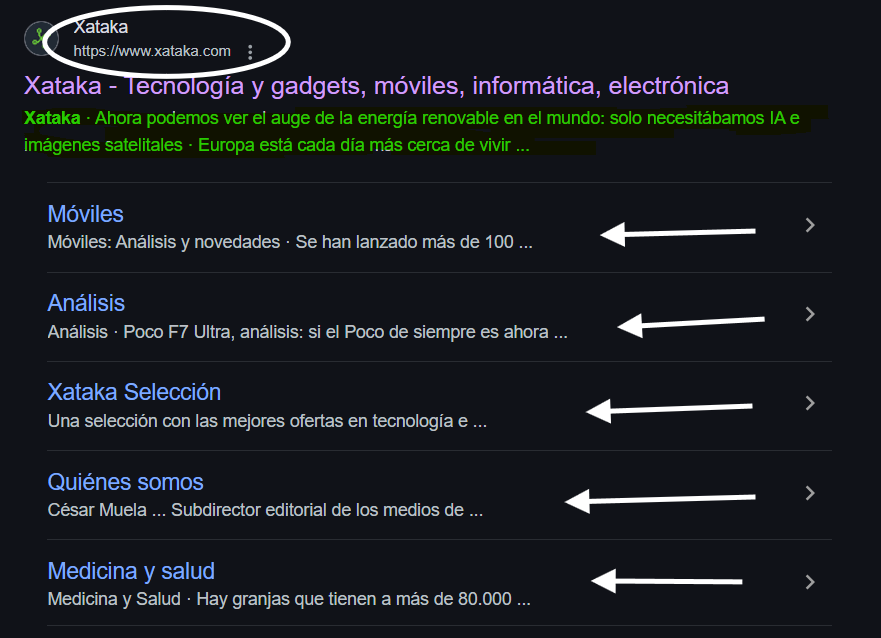
Incluye palabras clave locales en títulos, textos y descripciones. Ej: «clínica estética en Murcia centro».
Crea páginas específicas para cada ubicación si trabajas en varias zonas o barrios.
Asegúrate de que tu Nombre, Dirección y Teléfono sean consistentes en toda la web y plataformas.
Enlaza a tu ficha de Google My Business desde tu web.
Agrega testimonios o reseñas locales.
Directorios locales y backlinks: aliados del SEO local
Regístrate en directorios de Murcia (ayuntamiento, asociaciones de comercios, etc).
Busca enlaces en medios locales, blogs de la región o colaboraciones con otros negocios.
Incluye tu negocio en directorios de tu sector con buena autoridad (Ej: Páginas Amarillas, QDQ).
Herramientas gratuitas y de pago para controlar tu SEO local
Google Business Profile: ver rendimiento de tu ficha, visitas y llamadas.
Google Search Console: ver en qué búsquedas apareces y posibles errores.
Local Falcon: para ver tu posicionamiento en el mapa según diferentes ubicaciones.
BrightLocal: seguimiento completo de SEO local.
Screaming Frog: para auditar tu web y detectar problemas técnicos.
Preguntas frecuentes sobre SEO local en Murcia
¿Qué negocios se benefician del SEO local?
Cualquier negocio físico o con servicio local: restaurantes, abogados, clínicas, talleres, tiendas…
¿Cuánto tiempo tarda en verse resultados?
Depende del estado actual de tu ficha y web. Si partes de cero, puedes ver mejoras en 1-2 meses.
¿Necesito tener una web para hacer SEO local?
No es obligatorio, pero tener una web optimizada mejora muchísimo tus resultados.
¿El SEO local es solo para empresas con tienda física?
No. También es clave para servicios a domicilio o profesionales que operan en zonas concretas (fontaneros, fisioterapeutas, etc.).
Conclusión
Si quieres que tu negocio aparezca en Google cuando alguien busca tu servicio en Murcia, necesitas trabajar el posicionamiento local. Empieza optimizando tu ficha de Google My Business, asegúrate de tener presencia en directorios murcianos y mejora tu web con estrategias locales. ¡Hazlo bien y te verán hasta en la sopa!
Si te ha quedado alguna duda o quieres que te ayudemos con tu estrategia de SEO local en Murcia, escríbenos. Trabajaremos juntos sin compromiso.